 Several of our Intervals customers and blog readers have been asking about our past experience creating time and materials contracts for web site design and development. Questions wanting to know more about contract terms, amount of detail, formatting, delivery, signing, and payment.
Several of our Intervals customers and blog readers have been asking about our past experience creating time and materials contracts for web site design and development. Questions wanting to know more about contract terms, amount of detail, formatting, delivery, signing, and payment.
In this post…
To help answer those questions, and get you started with a strong foundation, we’re offering our time and materials contract template, in addition to our previously posted maintenance contract, for free download. Take it, read it, modify it, use it. Our time and materials contract template has been used for hundreds of projects — and with a few modifications, it should provide a sufficient starting point for your next project.
Bear in mind that this contract may be outdated, as it was created during a time when today’s popular open source alternatives we’re still in their infancy, or didn’t exist at all. A time when most web sites were built custom to the client’s needs. Our time and materials contract template will require some tweaking to get it to work for your next web development project. For example, the custom content management module has now been rendered unnecessary by the likes of WordPress and Drupal.
We created this contract for one simple reason. We had too many problems with fixed bid projects — most of them all too common in the web development industry. Misinterpreting scope, last minute changes in scope, technology becoming obsolete, new technology becoming mandatory, changes in the client’s vision as they gain greater understanding of the web, unforeseen implementation problems with third-party vendors. The list goes on (We’ll get more into why flat bids suck later.)
 Since its inception, this contract has undergone four major revisions. The details of each module are going to vary based on how much information your clients require before the project starts. In our experience, the client wanted detailed descriptions of each module, which helped with the estimation process, and with revealing feature loops — features that spawn other features as you and the client work through what is commonly referred to as a Discovery Phase. By fleshing out the features and focusing on the most important ones first, we could give the client the most development work for their money, and get a working Web site launched earlier to gather user feedback before committing to other features.
Since its inception, this contract has undergone four major revisions. The details of each module are going to vary based on how much information your clients require before the project starts. In our experience, the client wanted detailed descriptions of each module, which helped with the estimation process, and with revealing feature loops — features that spawn other features as you and the client work through what is commonly referred to as a Discovery Phase. By fleshing out the features and focusing on the most important ones first, we could give the client the most development work for their money, and get a working Web site launched earlier to gather user feedback before committing to other features.
Moving Away from Flat Bids
When we were primarily doing web design and development, the vast majority of our projects were billed under time and materials contracts. And for good reason. It is extremely difficult to accurately define the scope of a web project that is being custom-tailored to your client. Perhaps if you are developing one-off shopping carts or content management tools you can flat bid the project. But try doing that and integrating the site into the client’s back-end database and bolting on enough features to accommodate their unique workflow and a flat bid just doesn’t work. Plus, there is a very good chance the online software landscape will change in a way that affects your project while it is still in development.
 Neither you nor your client can predict what changes will occur as the project unfolds. Locking your client into a flat bid requires an articulate scope up front and a rigid procedure for handling change requests. Most web projects undergo multiple changes during design and development — as the client becomes more understanding of how the web works and how to improve upon her original ideas, and as legitimate surprises pop up. When launched, the final web site will look and behave differently than the original concept. Change is just the nature of the web, and a flat bid is the antithesis of change. For more on why flat bids are a bad idea for clients, read our take on We F*cked Up ~ Observations from SXSWi or Adam Schwabe’s account of the same panel.
Neither you nor your client can predict what changes will occur as the project unfolds. Locking your client into a flat bid requires an articulate scope up front and a rigid procedure for handling change requests. Most web projects undergo multiple changes during design and development — as the client becomes more understanding of how the web works and how to improve upon her original ideas, and as legitimate surprises pop up. When launched, the final web site will look and behave differently than the original concept. Change is just the nature of the web, and a flat bid is the antithesis of change. For more on why flat bids are a bad idea for clients, read our take on We F*cked Up ~ Observations from SXSWi or Adam Schwabe’s account of the same panel.
Time and materials contracts allow you to focus more on launching a working web project, and less on following a script. The Web is changing faster than we can design and develop new web sites. The ability to change during design and development, to be agile, is the key to staying relevant. And it makes you look like the good guy, the hero, because instead of saying “no” to changes in scope, you get to say “yes, let’s see how much budget we have left to work with.”
Setting Up a Time and Materials Contract and Project

A time and materials contract requires a certain level of trust from your client, and a commitment from you to provide thorough estimates and maintain transparency with the client, but it also allows you to be the good guy and accommodate changes as they come up during the web design and development process. It gives the client wiggle room, so they can assist in tailoring the project as they become more understanding of how you are translating their business to the Web.
This doesn’t mean we need only a client signature to get started. It means we do the just the right amount of work up front, enough to estimate the hours and proposed scope, with the understanding that change is likely going to happen. The process of estimating scope gives everyone involved a clearer picture of how the project is going come together. It’s not final, but it should be as accurate as possible provided the available information.
We recommend creating an estimate that approximates the client’s budget and includes a plus-or-minus 15% margin to account for changes. The client may decide to take something out, add something in, or change up an existing module. The time and materials contract gives them the flexibility to make these changes while the project is underway. It also protects us, the designers and developers, from surprises that could wreak havoc on the project.
Contracts should not hold up projects. A time and materials contract makes sure this doesn’t happen by empowering everyone involved to make changes. Neither we, nor the client, can hide behind change requests and interpretation of scope. The level of transparency required to pull this off results in stronger client relationships and better end results, as both the designers, developers and clients are able to adapt to change.
An Explanation of Modules

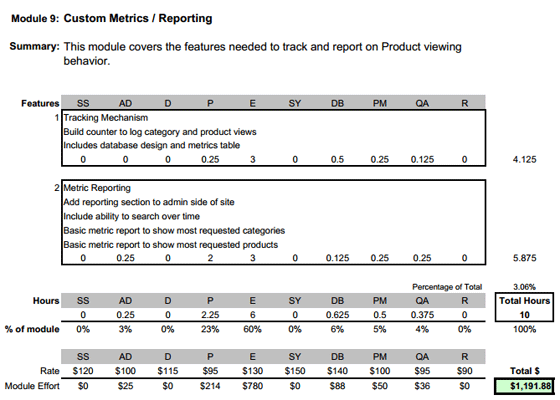
Download the Excel worksheet for estimating the time and materials contract.
When providing a client with a time and materials contract we would provide an estimate of how much time and money the web project should require. To aid in the estimation process, and to help the client understand where exactly their money is going, we would break down the estimate into modules. Each module being synonymous with a feature to be included on the web site.
We would then break down each module into two primary components. The first a brief description of what this module will include. The second an hourly estimate, grouped by our billable hourly rates. This information became especially useful when we would start working on the development project and needed to do in-depth estimated-versus-actual reporting using an online time tracking application, like Intervals.
Transitioning Clients into Maintenance (Retainer) Mode
We can always tweak and tune the web project after it is launched. In fact, once we’ve launched a project for a client the original time and materials contract becomes obsolete. We now transition the client into maintenance mode and have them sign a maintenance contract, also known as a retainer. The amount a client prepays determines the turnaround time provided, and the size of the discount offered.
Once the maintenance contract has been signed and the retainer paid we would continue working on the web project, doing general maintenance. If the client wanted to add a new feature, we’d also do that under the terms of the maintenance contract, but provide an estimate before starting the work.
To read more about offering maintenance contracts to your clients, and to download our contract, check out our blog post on the subject.
Practical Steps for Getting Started with a Time and Materials Contract
There is a lot of information to digest in this blog post. While you are contemplating how to apply something like this to your business, here are some practical steps illustrating how these business processes and documentation might be applied:
- Download the time and materials contract PDF and Excel worksheet.
- Modify the wording in the contract to fit client’s requirements. For example, the terms regarding copyright might be different.
- Plug the project requirements, hourly rates and estimated hours into the Excel worksheet and tweak until they match your client’s needs and budget.
- Create a new contract by merging the modified copy from the PDF and the requirements and estimates from the Excel worksheet.
- Deliver to your prospective client and iterate through as many revisions necessary to get the project started.
That’s it. Meanwhile, please feel free share your experiences, both good and bad ones, with different types of web development contracts. And if you do implement some of the methods described above, let us know. We’d love to hear from you.
Photo credit: TMAB2003, El Bibliomata, Minnesota Historical Society



